HTML
<!DOCTYPE html>
- HTML5의 문서형식 정의, 대소문자를 구별하지 않음
<html>
- 모든HTML요소의부모요소로웹페이지에단하나만존재
<head>
- 메타데이터(title, style, link, script)를 포함하기 위한 요소
<title>
- 문서의 제목으로 브라우저의 탭에 표시됨
<style>
- HTML 문서를 위한 style 정보를 정의
<meta>
- Description, keywords, author 등의 정의에 사용. 주로 charset 정의
Tag
<script>
- 클라이언트 쪽 JavaScript를 정의
- 예시) • <script> document.addEventListener('click', function () { alert('Clicked!'); }); </script>
<hn>
- 제목 요소를 나타내며 h1~h6까지 존재
<b>, <strong>
- Bold체를 지정, 의미론적(Semantic) 중요성을 가진다면 <strong>을 권장(웹 표준)
<p>
- 단락(paragraphs)을 지정
<br>
- 개행을 지정하며, 종료태그가 없음 => <br> 단독으로 사용
<a>
- 한 텍스트에서 다른 텍스트로 건너뛰어 읽기(하이퍼텍스트) – href 어트리뷰트 사용
<link>
- 외부리소스와의연계정보를정의하며주로외부CSS파일을연계
<ol>
- 순서있는목록
<ul>
- 순서없는목록
<li>
- 목록 요소
<img>
- 이미지 삽입
- 예시) • <img src=“경로/dog.jpg” alt=“이미지가 없습니다.”>
<div>
- 공간을 분할하는 태그로 의미론적으로 어떠한 의미도 가지고 있지 않지만 가장 많이 사용 하는 태그 중 하나
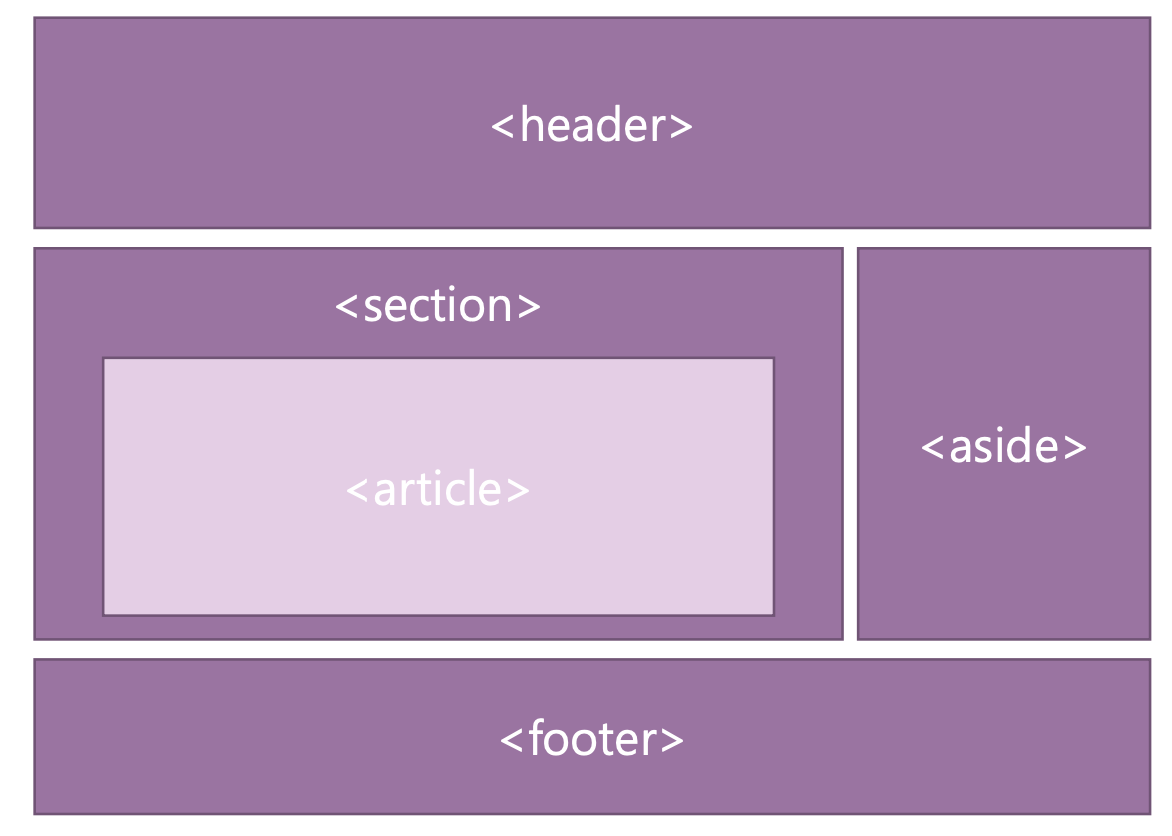
Layout
HTML Semantic Element

CSS
CSS(Cascading Style Sheets)는 HTML의 각 요소(Element)의 style(design, layout etc.)을 정의하여 화면(Screen) 등에 어떻게 렌더링하면 되는지 브라우저에게 설명하기 위한 언어이다.
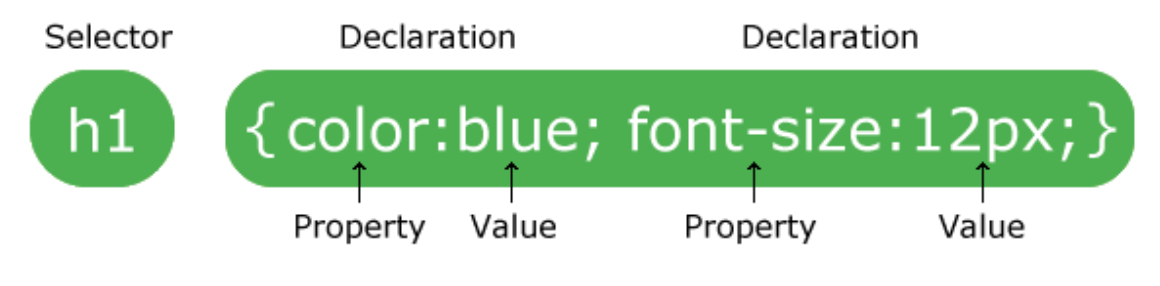
Selector
스타일을 적용하고자 하는 HTML 요소를 선택하고 선택된 특정 HTML 요소를 어떻게 렌더링할 것인지 브라우저에 지시한다.

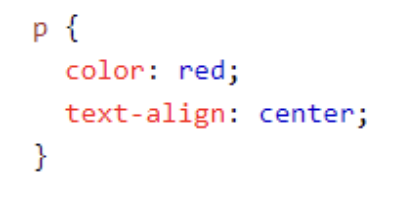
모든 <p> 요소는 빨간색 텍스트 색상으로 가운데 정렬된다.

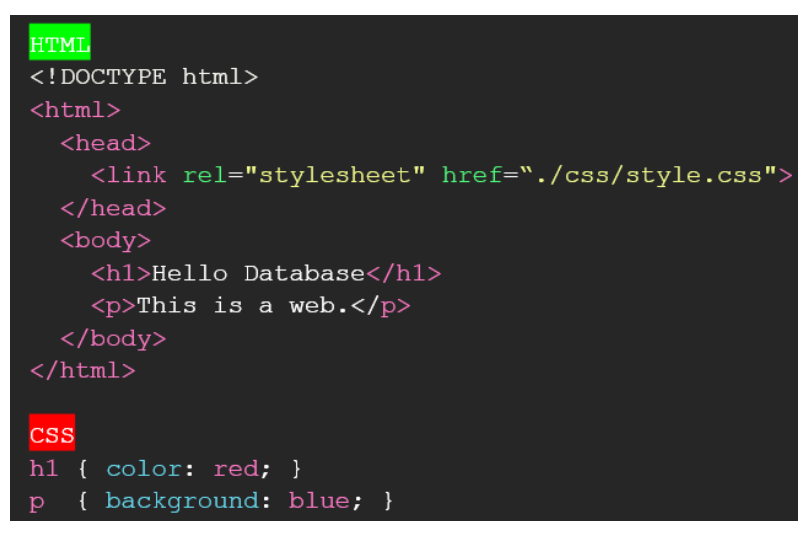
HTML과 CSS의 연동
크게 3가지 정도의 방법이 있다.

Link style

Embedding style

Inline style
키워드
각 프로퍼티에 따라 사용할 수 있는 키워드가 존재한다.
display 프로퍼티
-block, inline, inline-block, none
크기 단위
px(절대값)
em, rem, % (상대값)
200만 화소(px) => 1600(가로) * 1200(세로) = 1,920,000(통상 200만 화소라 함)
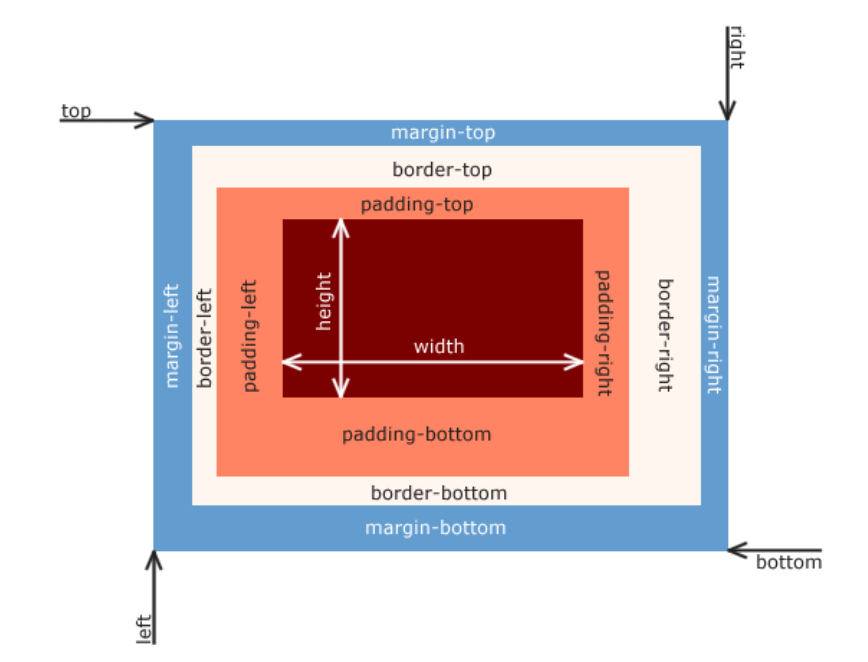
Box model
- Content, Padding, Border, Margin으로 구성
- Content: 요소의 텍스트나 이미지 등 실제 내용이 위치하는 영역 - Padding: border 안쪽에 위치하는 요소의 내부 여백
- Border: 테두리 영역으로 두께를 의미함
- Margin: 요소의 외부 여백


JavaScript
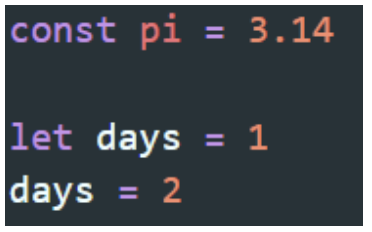
const
• 상수 선언(var는 더 이상 사용하지 않음), 함수를 포함한 대부분의 선언은 const를 사용함
• 변수가 필요한 경우만 let 사용

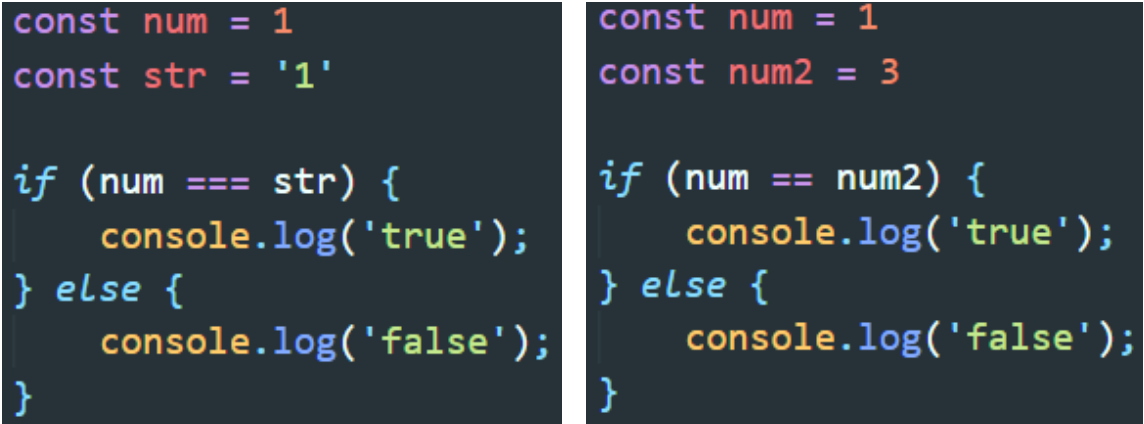
비교연산자
• === : 두 값이 타입까지 완전히 일치하는지
• == : 타입은 검사하지 않음
• !== : 두 값이 일치하지 않는지 확인

문자열
문자열 조합 시 + 연산자를 사용할 수 있지만 템플릿 리터럴(``) 문법 사용

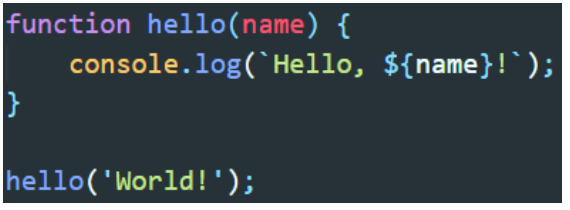
화살표 함수
화살표 문법을 사용하여 간단하게 함수 선언 가능

HTML tag 접근 방법
-DOM
- The Document Object Model(DOM) 은 HTML, XML 문서의 프로그래밍 interface
- DOM은 문서의 구조화된 표현(structured representation)을 제공
- 프로그래밍언어가DOM구조에접근할수있는방법을제공
- 문서구조,스타일,내용등을변경할수있게함
-document.getElementById(아이디)
- html에서 해당 아이디를 가진 태그를 선택
-getElementsByClassName(클래스), getElementsByName(이름), getElementsByTagName(태그)
- html에서 각각 해당 클래스, 네임, 태그명을 가진 태그를 선택
- 여러개 선택되기 때문에 항상 배열
-document.querySelector(선택자)
- css 선택자로 선택할 (아이디는 #, 클래스는 .)
실습 과제
프로필 페이지
HTML source code
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<title>HTML Practice</title>
<style>
@import url("week2_1.css");
</style>
</head>
<body>
<header>
<div>
<img src="picture.jpeg" alt="Selfie" id="fig">
</div>
<h1>Lee Sanghoon</h1>
<p>Database</p>
</header>
<nav>
<a href="#s1">[Personal information]</a>
<a href="#s2">[Coursework]</a>
<a href="#s3">[Courses]</a>
<a href="#s4">[Introducing]</a>
</nav>
<section id="s1">
<h2>Personal information</h2>
<ul>
<li>Lee Sanghoon</li>
<li>010-6314-6833</li>
<li>ilyjt0421sh@gmail.com</li>
<li>Korea</li>
</ul>
</section>
<section class="sc2" id="s2">
<h2 class="c2">Coursework</h2>
<ol>
<li>Linear Algebra</li>
<li>Data Structures</li>
<li>Programming Practice</li>
<li>Algorithm Design</li>
</ol>
</section>
<section class="sc3" id="s3">
<h2 class="c3">Courses</h2>
<ul>
<li>Database</li>
</ul>
</section>
<section class="sc4" id="s4">
<h2 class="c4">Introducing</h2>
<p id="p1">
<br><br>
*** Hello, I'm Inha univ student. ***
<br>
</p>
</section>
<footer>
©Sanghoon ilyjt0421sh@gmail.com
</footer>
</body>
</html>CSS source code
body {
margin: 0px;
padding: 0px;
}
header {
width: 100%;
background-color: #005766;
height: 200px;
}
header>div {
float: left;
}
header h1,
header p {
color: white;
text-align: center;
margin: 30px;
}
header img {
height: 150px;
padding: 20px;
}
nav {
clear: both;
background-color: #3db7cc;
height: 35px;
}
nav a {
width: 170px;
height: 35px;
padding: 5px;
display: inline-block;
text-decoration: none;
text-align: center;
}
section {
margin: 10px;
padding: 10px;
width: 45%;
height: 200px;
float: left;
border: 1px solid #3db7cc;
box-sizing: border-box;
}
section p,
section u1,
section o1 {
padding-left: 50px;
}
h2 {
margin: 5px;
padding: 10px;
background-color: #005766;
color: rgb(255, 255, 255);
}
section a {
width: 80%;
height: 15px;
padding: 5px;
}
footer {
clear: both;
height: 50px;
background-color: #eaeaea;
color: #5d5d5d;
padding: 20px;
font-size: 12px;
}
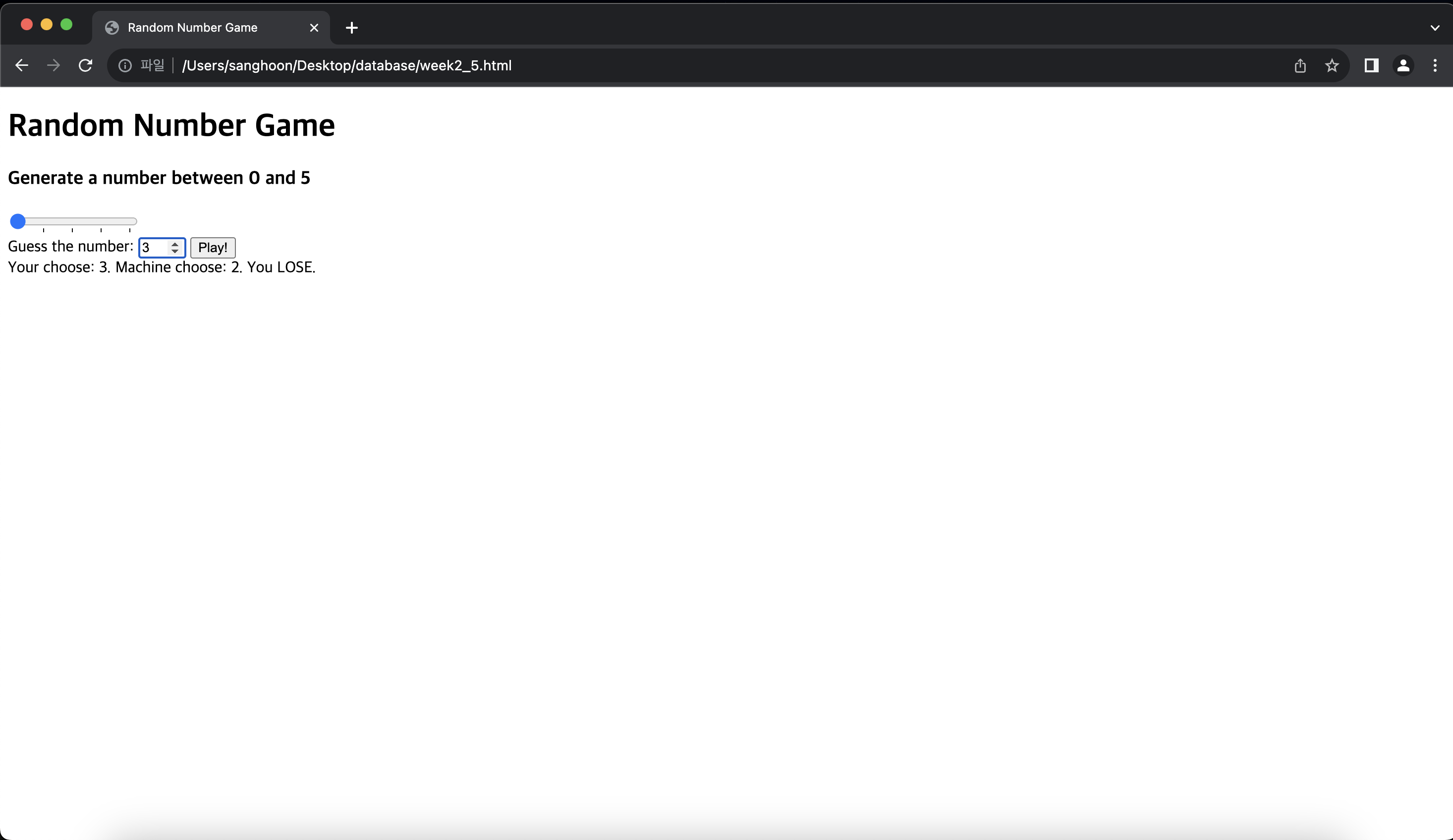
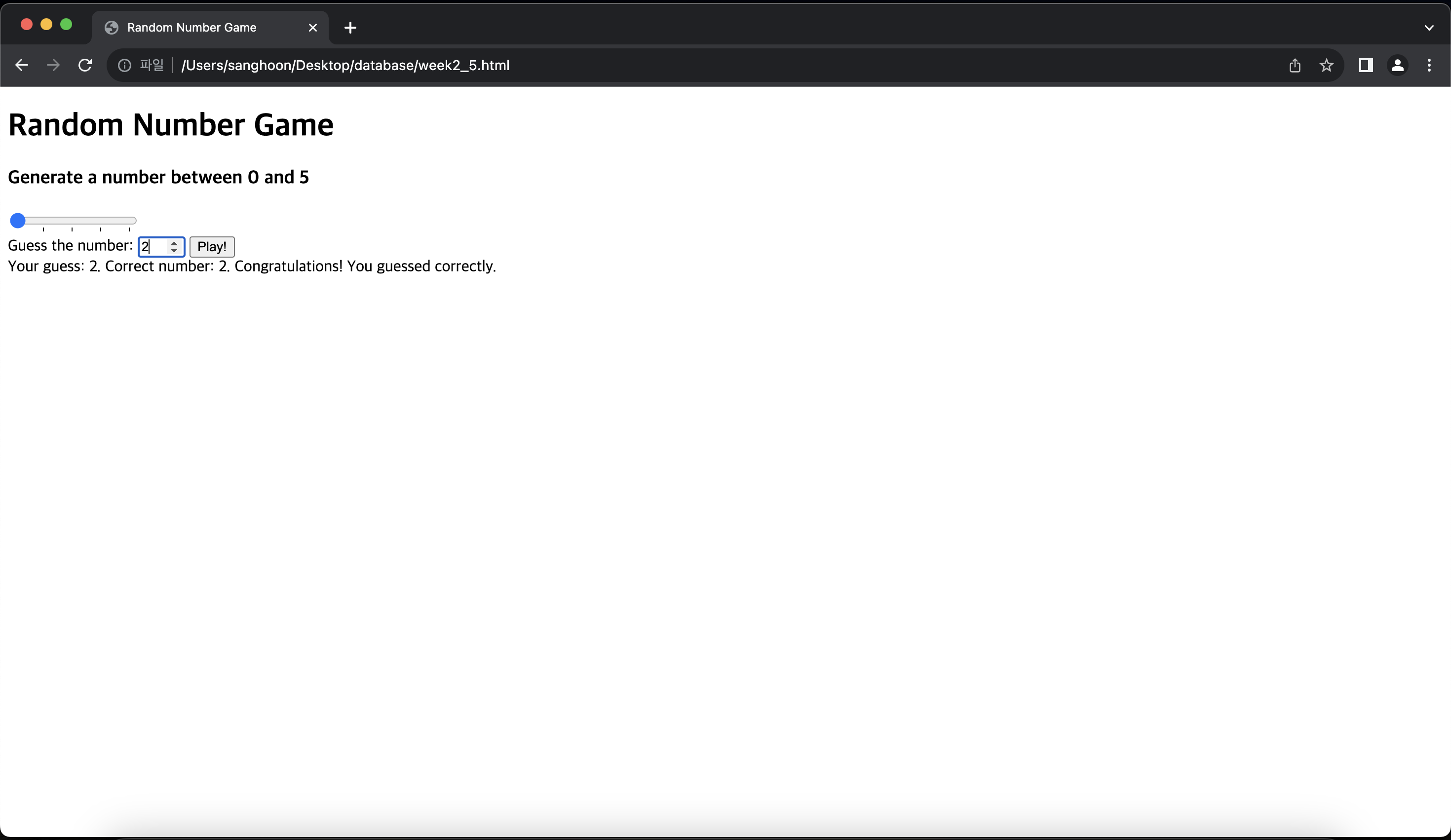
Random Number Game
HTML source code
<!DOCTYPE html>
<html>
<head>
<title>Random Number Game</title>
<meta charset="UTF-8" />
</head>
<body>
<h1>Random Number Game</h1>
<div id="js-title">
<h3 class="js-title">Generate a number between 0 and <span id="js-max-range">200</span></h3>
<datalist id="number">
<option value="50"></option>
<option value="100"></option>
<option value="150"></option>
<option value="200"></option>
</datalist>
<input list="number" id="js-range" type="range" min="5" max="200" value="200" step="5" />
</div>
<form id="js-guess">
<label for="num">Guess the number:</label>
<input id="num" type="number" max="200" min="0" required />
<button type="submit">Play!</button>
</form>
<div id="js-result">
<span></span>
</div>
<script type="text/javascript" src="week2_5.js"></script>
</body>
</html>JavaScript source code
document.addEventListener('DOMContentLoaded', function() {
const rangeInput = document.getElementById('js-range');
const maxRangeDisplay = document.getElementById('js-max-range');
const guessForm = document.getElementById('js-guess');
const numberInput = document.getElementById('num');
const resultDisplay = document.getElementById('js-result');
let randomNum = generateRandomNumber(rangeInput.value);
// Update the random number whenever the range changes
rangeInput.addEventListener('input', function() {
maxRangeDisplay.textContent = this.value;
randomNum = generateRandomNumber(this.value);
});
// Check the user's guess when the form is submitted
guessForm.addEventListener('submit', function(e) {
e.preventDefault();
checkGuess(Number(numberInput.value), randomNum);
});
function generateRandomNumber(max) {
return Math.floor(Math.random() * (Number(max) + 1));
}
function checkGuess(guess, actual) {
if (guess === actual) {
resultDisplay.textContent = `Your guess: ${guess}. Correct number: ${actual}. Congratulations! You guessed correctly.`;
} else {
resultDisplay.textContent = `Your choose: ${guess}. Machine choose: ${actual}. You LOSE.`;
}
}
});

처음으로 웹 언어를 다뤄보고 실행을 시켜봤는데 굉장히 흥미로운것 같다.
'Quality control (Univ. Study) > Database Design' 카테고리의 다른 글
| 데이터베이스 설계 실습 - MySQL (1) | 2023.09.13 |
|---|---|
| Entity-Relationship Model (ER) - (1) (0) | 2023.09.12 |
| 데이터베이스 설계 실습 - 서버 구축 (2) | 2023.09.07 |
| Database System (1) (0) | 2023.09.06 |
| Databases and Database Users (0) | 2023.09.05 |



